Both Google Wallet and ApplePay are trying to solve the same set of problems – mobile payments at the physical POS and inside apps. They have many characteristics that are very similar, but they also differ in significant ways when it comes to implementation and user experience. In this series of blog posts, we will analyze a few similarities and differences one by one. We will start by talking about the Secure Element today.
A Secure Element (SE) securely stores card/cardholder data and does cryptographic processing. During a payment transaction it emulates a contactless card using industry standard protocols to help authorize a transaction. The Secure Element could either be embedded in the phone or embedded in your network operator’s SIM card. We will generically refer to them as device-based Secure Element. More recently, with the introduction of HCE technology by Google, the definition of Secure Element has been expanded to include a secure cloud as well. We will refer to them as cloud-based Secure Element.
In the beginning, Google Wallet v1.0 started its journey by using the device-based Secure Element for card emulation. This approach didn’t work out well for Google as most of the major network operators (Verizon, AT&T and T-Mobile) decided to support their own brand of wallet called Softcard (previously Isis) and blocked access to the Secure Element for any other wallet providers. Google had no choice but to move on.
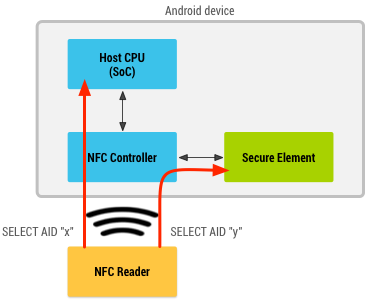
Today, Google wallet v3.0 does not use a device-based Secure Element. It uses a technology called Host-based card emulation (HCE) instead, where card-emulation and the Secure Element are separated into different areas. For example, in HCE mode, when an NFC enabled Android phone is tapped against a contactless terminal, the NFC controller inside the phone redirects communication from the terminal to the host operating system. Google wallet picks up the request from the host operating system and responds to the communication with a virtual card number and uses industry standard contactless protocols to complete the transaction. This is the card-emulation part. The transaction proceeds and reaches the Google cloud servers where the virtual card number is replaced with real card data and authorized with the real Issuer. Since the real card data is securely stored in Google’s cloud servers, the cloud represents the Secure Element part. In general, this approach is considered less secure compared to the embedded SE approach. But there are some areas (like Lost & Stolen use-case) where it is more secure. We will discuss that in a different post.
NOTE: This doesn’t mean that Android operating system does not support device-based Secure element anymore. In fact it supports both device-based Secure Element and HCE using a routing table at the NFC controller level.
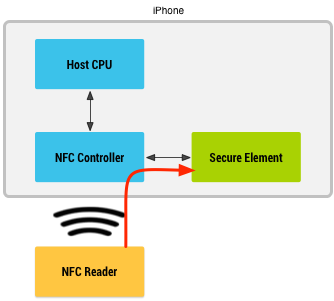
ApplePay, in contrast, works using traditional device-based Secure Element. It does not use HCE technology. Consequently, Apple does not store the real card or token data in their cloud servers at all. The on-device Secure Element essentially performs card-emulation in addition to secure storage. It sends payment data to the contactless terminal when you Tap & Pay. I have attempted to demystify how ApplePay works in one of my previous posts. In many ways it is similar to how Google Wallet v1.0 used to work (with some important differences).
First, ApplePay does not store the real card data inside the SE. This is in direct contrast to Google Wallet 1.0 and Softcard. Instead, they store a token that conforms to EMVCo tokenization specification. It is this token (along with a cryptogram) that gets sent to the contactless terminal. During the authorization flow, the card network identifies the token, de-tokenizes them into real PAN with the help of a Token Service Provider (TSP) and sends the real PAN over to Issuer for authorization.
Second, Apple owns and controls the Secure Element embedded inside the device thereby avoiding unnecessary challenges from the MNOs.
Finally, Apple significantly simplified the provisioning model. If they had to provision the real card details, they would have to depend on a complex and convoluted process. Fortunately, they provision a token instead and took the opportunity to simplify the process to a bare minimum.
In the next post, we will discuss how these two services differ when the device is lost or stolen.